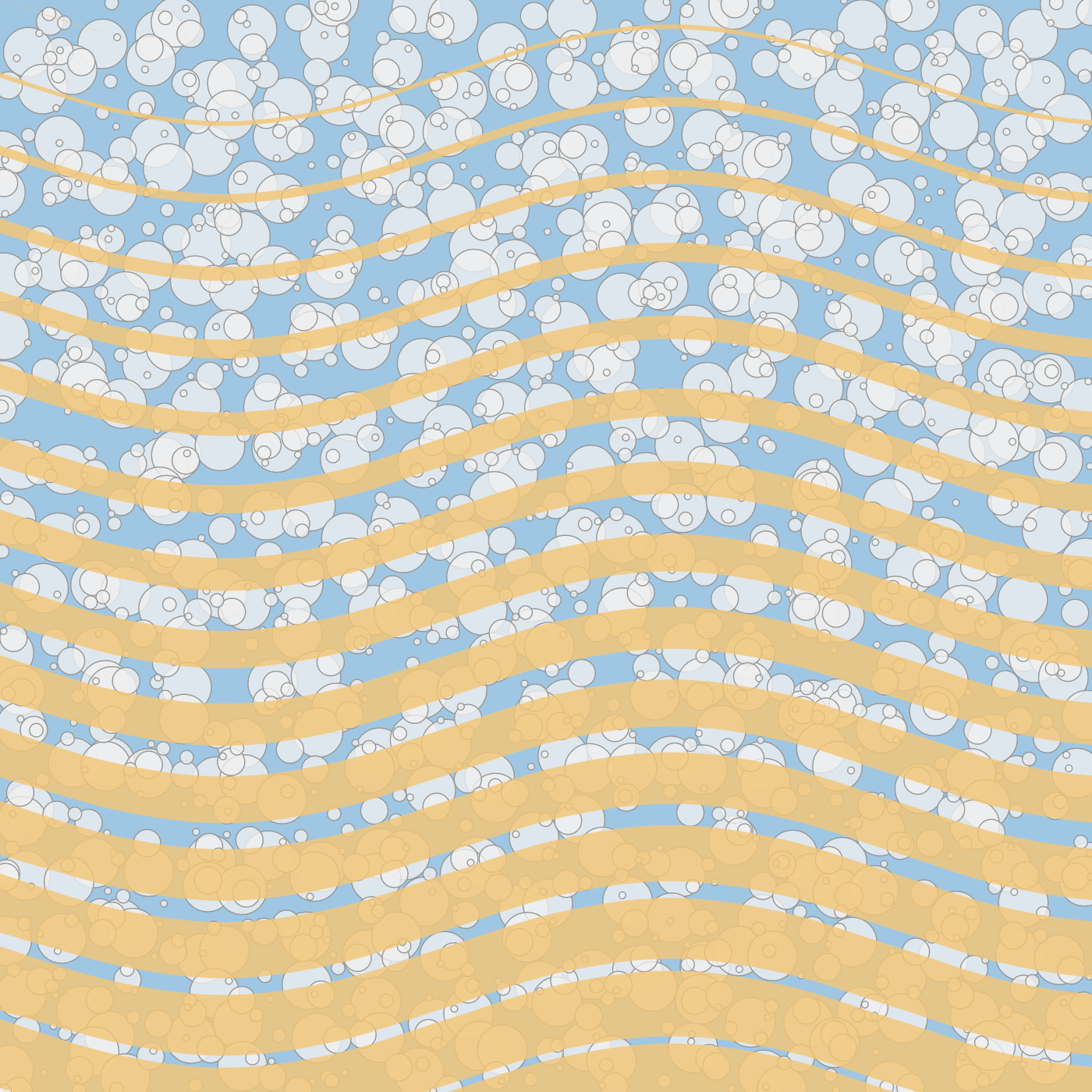
Beachside 1

My generative art skills are progressing faster than they might otherwise, thanks to all the time freed up that I'd normally be spending hanging out with other humans. Every cloud and all that.
Here's my latest piece, which employed a bunch of techniques I've not used before.
I think it's my first loop within a loop within a loop (for the bubbles).
- I had to learn how to plot sine wave curves. Still not totally sure I'm doing it right (I'm using
curveVertex()), but it works. - You can click on the live version to generate a new random seed, and press "s" to save the canvas to your computer.
I think I can probably embed a live version from the p5.js web editor. Let's give that a try:
It worked!
Still a way to go to consider myself having mastered p5.js, but I think this is the first piece I've made that I could see myself printing out and putting on the wall. I love the colour palette, and I love the mood of the piece, sparking a feeling of summers. Next stop: generative beachballs?

