Generative Design


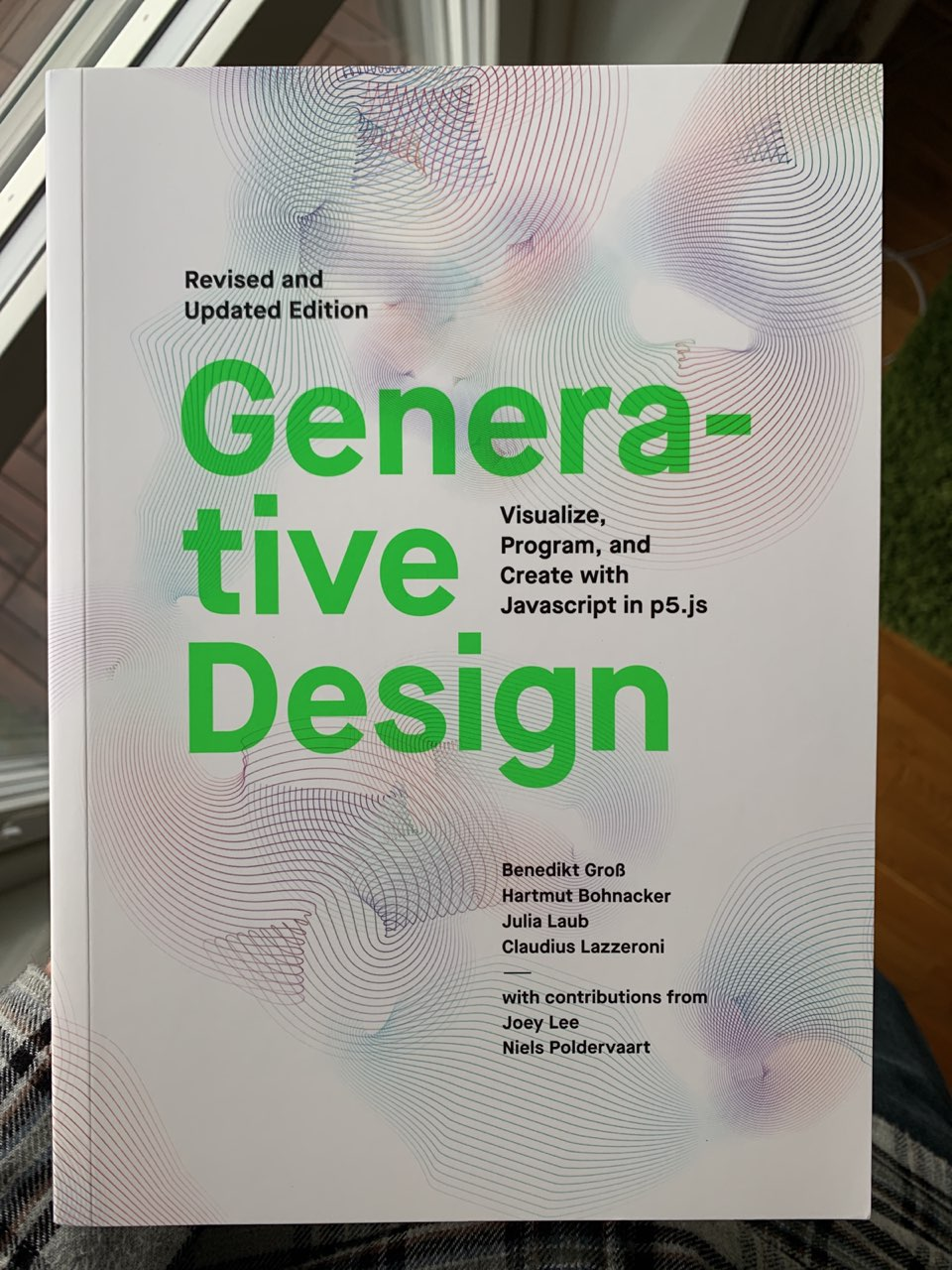
Last week I ordered a new book, and yesterday it arrived. Generative Design is a guide to creating generative art using the P5.js library. It includes a gentle tutorial on how to get started, but also a bunch of "recipes" for making cool things that you can tweak to generate interesting results.
Last night I worked through the basics in the first chapter. I have a reasonable handle on Javascript, and it's based on Javascript, so that made things easier. But Silfa, who only knows Python and R, also found it pretty easy going. I was mostly playing with the random() function. Too much randomness looks like a mess, and not enough means you're just drawing, so it's interesting to try to figure out where the sweet spot is.
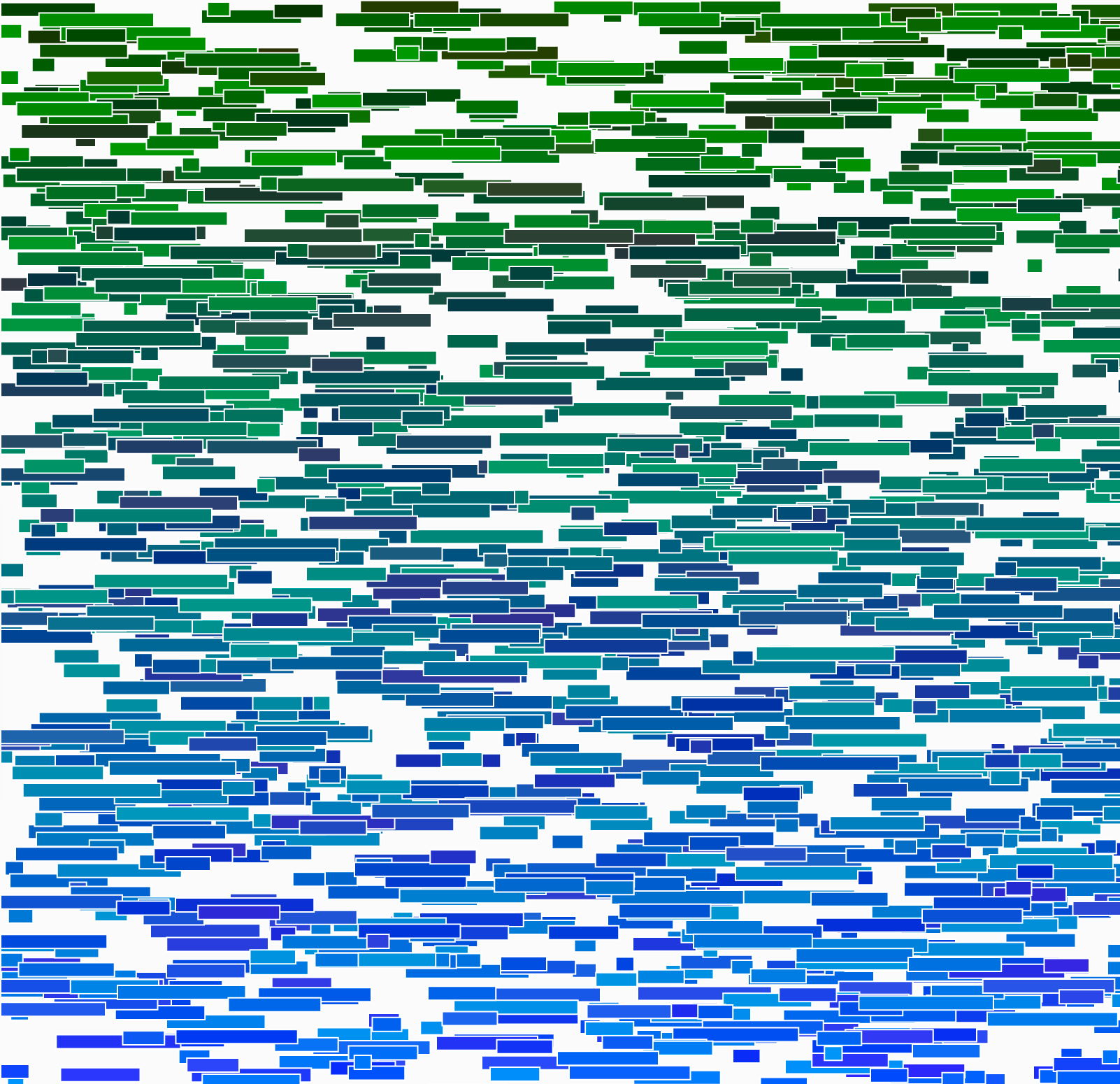
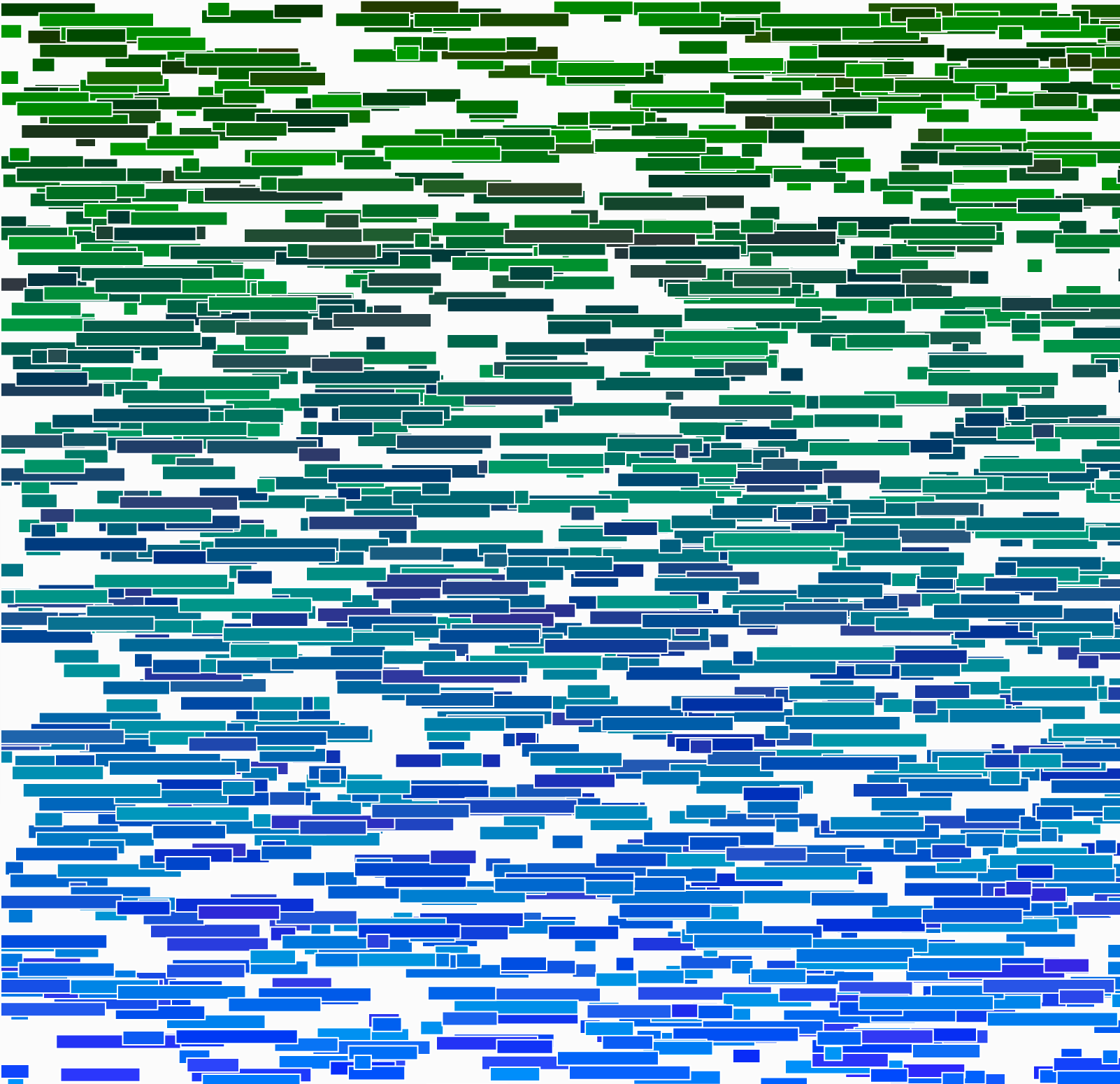
The result of 15 minutes of play was this sketch:

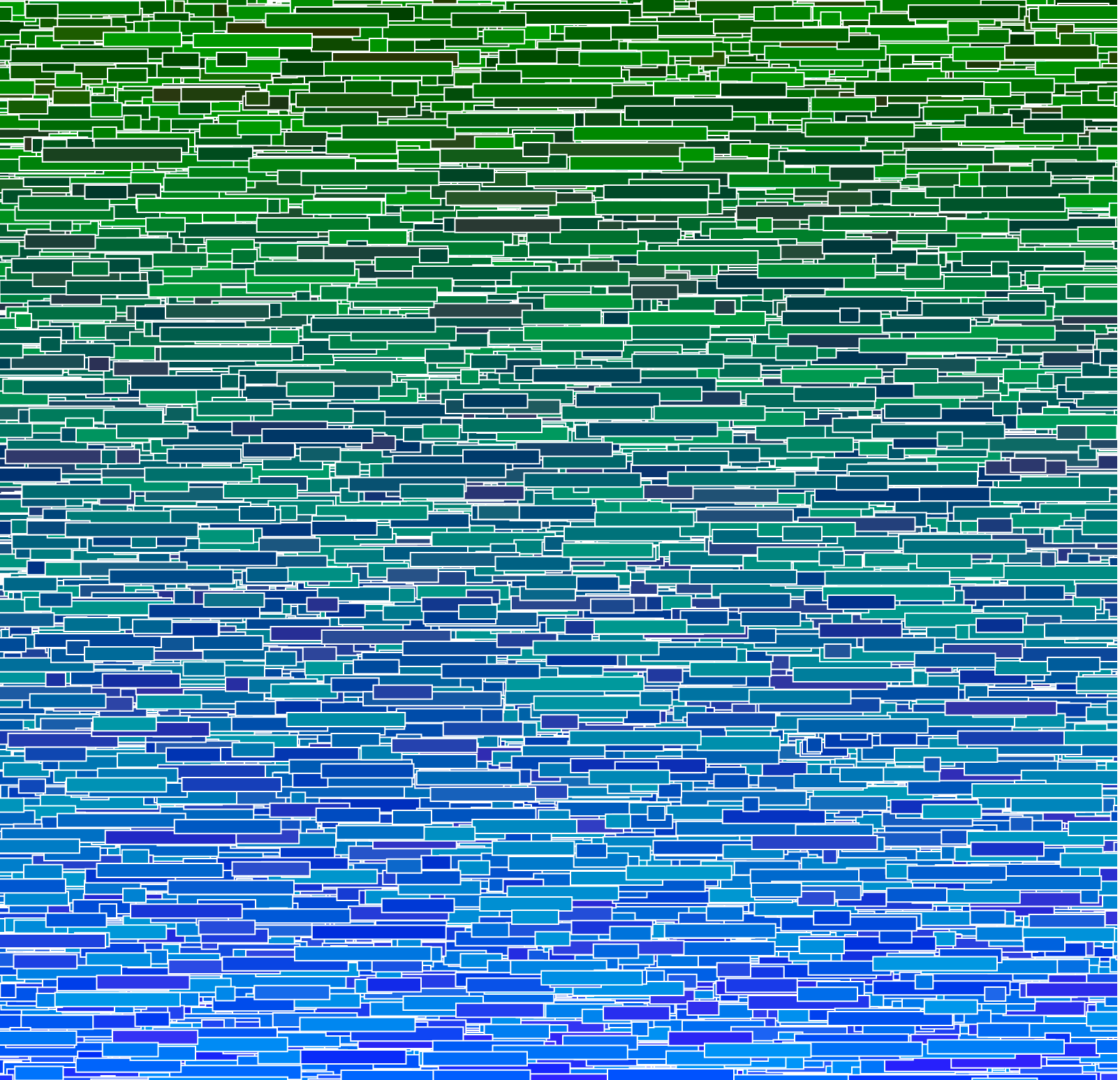
After a while it fills in nicely like this:

And here's the code that generated it:
function setup() {
noFill();
createCanvas(800,800); // make a canvas
}
function draw() {
var rand_y = random(0,800); // create a random number from 0-800
stroke(255); // white stroke around the rects
fill(random(0,50), // red is random but low
random(50,150), // green is random, but higher than red
map(rand_y,0,800,1,255) // blue quantity depends on the random 0-800 number
);
rect(random(-20,800), // random x-pos from -20 to 800
rand_y, // y-pos depends on the random 0-800 number
random(10,100), // random width from 10-100
10); // height is 10
}More to come, no doubt!

