Tenday Notes 11 June - 20 June 2022

Every ten days or so, I share a quick digest of what I've been working on and reading. Here's the latest. More in the series here.
Today, we've got a whole lot of output to talk about. Not quite sure how that's happened, but things have a way of lining up I suppose. Let's dive in.
First up, I'd like to invite you to Elevate Live - a free mini-conference featuring new voices in information design, on 28 June 2022.

I'm putting this event together in collaboration with my friends Alli Torban, Gabrielle Merite, and Will Chase through our Elevate Dataviz Learning Community, which we launched back in January. The goal of the community is to give people a safe and supportive space to level up their information design skills.
One of those skills is public speaking, so we created an event where our members can give a talk. We've supported them in developing their talk ideas, building a narrative, creating slides, and practicing and getting feedback. Now it's time for the big day - come and cheer them along!
During the event, we'll also be hosting a Q&A with Danielle Alberti, the data visualization editor at Axios, and one with the four of us where you can ask us questions about the membership, our own information design work, and anything else you like.
Elevate Live kicks off on Tuesday 28 June 2022 at 15:00 UTC - that's 11pm in Singapore, 4pm London, 5pm Berlin, 11am NYC, and 8am LA. You don't need to register or buy a ticket or anything - all you need to do is click this YouTube link on the day. To make sure you don't forget, you can use one of the following links to add it to your Google, Outlook, Office 365 or Yahoo calendar.
Hit reply if you have any questions. Otherwise I'll see you there!
Next, I'm hugely excited to announce that in October I'll be delivering the first Loud Numbers sonification workshop in Amsterdam, in partnership with Graphic Hunters.

This will be a day-long event, in person, where my Loud Numbers co-host Miriam and I will walk you through how sonification works, the different approaches to it, data design, sound design, and music theory for sonification, as well as an overview of tools you can use. You'll leave with a sonification of your very own.
Most sonification workshops involve code, but we're developing this one to involve no coding or programming at all. In fact, we've built a tool especially for this purpose (the Loud Numbers VCV Rack plugin mentioned below). You won't need anything other than a laptop, some headphones, and an interest in blending sound and data.
The whole thing will be a great hands-on introduction for people new to sonification, with the opportunity to go deep for those who've already experimented with it. If that sounds fun, then you can book a place on the Graphic Hunters website.
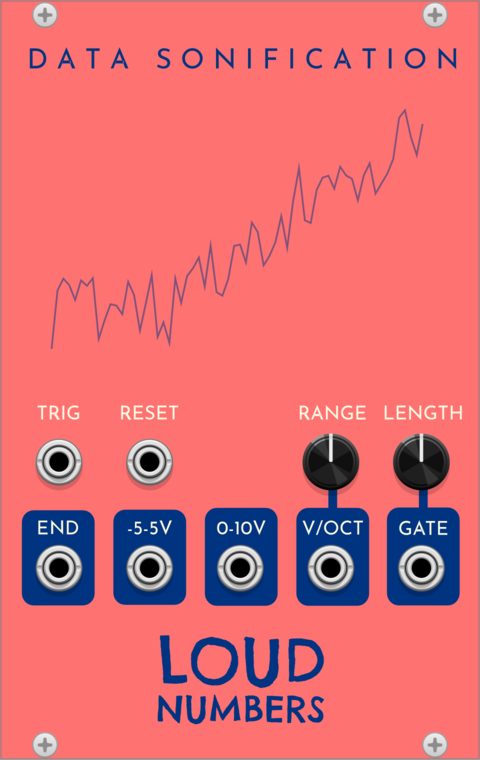
The Loud Numbers plugin for VCV Rack has just been updated! This is the free, open-source data sonification tool that I've been building over the last few months.

The new version (2.0.1) includes the following changes:
- UTF-16 text files are now supported, allowing for a much greater range of characters in your CSV files.
- Null values and text now don't play at all - previously they played as a zero, which didn't make much sense in datasets where zero is a meaningful number.
- The front panel has been re-organised for clarity, with the control knobs now linked to the outputs they affect. Thanks to Bryan Noll for the feedback!
- The preview image in the library now shows some sample data, rather than a blank space where the data should be.
- Finally, there's a small pile of bug and crash fixes.
If you have the existing version downloaded, then VCV should prompt you to update when you next load it up. If you don't have it installed, then you can grab the latest version from the VCV Rack library - hit the "add" button in the top right hand corner.
Earlier this year, I recorded an interview with LinkedIn Learning's Bill Shander all about sonification - and that interview is now live, so give it a watch.

In the Q&A we share our secret tricks for turning data into music, talk about the best kinds of stories for sonification, and explain why sound has such a strong emotional resonance. I also pick out a bunch of examples of sonification that surround us every day.
If you want to know more about how to use sonification in your information design work, or you're just curious about it as an artform, I think it's a solid starting point.
At Possible, I've just released a new bit of work looking at parklets - you know, those tiny parks that fit inside a parking space.

In our work on our Car Free Cities campaign over the last couple of years, we've tried a few times to set up small parklets. Our goal is to rebalance the amount of space on our streets dedicated to the community versus the amount of space we use to store empty vehicles.
But it turns out that parking something other than a car in a parking space is really expensive. In Birmingham, it costs £3.62 a week to park a private car in public space. But suspending a parking bay for a parklet? That costs £120 per week.
The story is even worse in London - a £3.28 average weekly cost across London's boroughs to park a car, while just renting the space for a parklet costs £325 per week - almost 100 times the cost. We did the analysis for Leeds and Bristol too, and the results are pretty much the same.
So we're asking councils to develop a parklet permit - a reasonably-priced (ideally free!) way for residents to fill public space where they live with greenery and meeting spaces and play areas and more, instead of yet more empty cars.
Cars are just parked up 95% of the time.
— Possible (@_wearepossible) June 16, 2022
This #CleanAirDay we want to give this wasted space back to people and nature. However, it’s not easy to get space back from cars.
A short 🧵 on the economy of parked cars.
You can see our analysis and all the figure in this Twitter thread. If you live in the UK and want to see a parklet permit available in your city, then head over to our write-to-your-councillor tool - it's quick and easy.

For a long time, I've been recommending the csv2midi tool to folks who want to do simple, quick sonification work. It's great, but what if you don't want a MIDI file, you just want a list of notes in a given scale? Or "low", "medium", "high" volume settings? Or any other ordered list of categories?
I built a little tool over the weekend that should help. It's called Data Mapper - load in a CSV, give it an ordered list of values, and it'll map your data onto this values from low to high.
It was designed for sonification, but really you could use it for any mapping of data to ordered categories. Try it with a list of colours, or intensities, or even emoji!
I also found some time over the weekend to add an extra feature to my gridofpoints Norns script. This is a script for the Monome Norns and Grid which allows you to play notes across an X/Y axis of pitch and timbre. Notes on the left are lower, while notes on the right are higher. Notes near the bottom of the grid are softer, while notes near the top are harsher.

The new version adds something that I'm calling ✨ magic mode ✨. You can activate and deactivate ✨ magic mode ✨ by pressing the bottoms on all four corners of the grid simultaneously. When it's active, random notes will be chosen from the grid at a variable tempo which is nonetheless linked to your Norns' bpm setting.
It's a lovely tool, especially combined with a long delay, for building up ambient soundscapes. The update also slightly slows the pace that button presses fade with time, because it’s nice to remember the past for longer.
Future plans include adding MIDI support and changing the default synth sound to something a little bit more custom. Need to learn some Supercollider for that though...
Finally, I've been gearing up to rework the Loud Numbers website. We've got the content, we've got the design, I just need to execute on it and I've not had time yet to begin.
Luckily, procrastination is useful. My pal Oliver just clued me into to the existence of Astro - a new static site generator that looks nice and simple. While I used Eleventy to build duncangeere.com, I always found it a little intimidating with all the build processes and everything. Astro looks friendlier.

So, now instead of planning to do the loudnumbers.net revamp in Webflow, I'm planning to write it in Astro instead. Perhaps it'll save time, perhaps it won't. But it'll be nice to get my hands dirty with some web development again, it's been a little while.
Phew, that's all for today. Next time I hope I'll have a bit more input to share. See you in ten days!
- Duncan








